Cara membuat menu dropdown di blog blogger adalah salah satu cara untuk memperindah tampilan blog dan membuat blog kita menjadi lebih rapi dengan mengkategorikannya kedalam submenu-submenu yang terdapat di menu dropdown tersebut. Menu dropdown disini digunakan untuk membuat menu menurun, maksudnya menu yang mempunyai sub menu. Fungsi dari menu ini yaitu untuk membuat menu yang lebih efektif. Untuk lebih jelasnya, kita contoh gambar dibawah ini.,...
Dari gambar diatas terdapat menu Teknik Pemrograman yang mempunyai sub menu Blogger dan VB. Pembuatan menu dropdown ini dilakukan bertujuan untuk mempermudah pengunjung blog atau website dalam menjelajahi blog atau website kita.
Cara membuat menu dropdown di blog
- Masukkah ke Blogger.
- Klik Template.
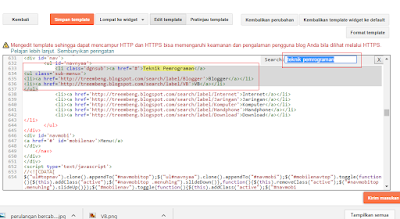
- Klik Edit HTML
- Kemudian akan keluar jendela halaman Edit Template secara HTML.
- Lakukanlah pencarian menu yang nantinya akan kita buat menjadi menu dropdown. Sebagai contohnya blog saya akan membuat menu dropdown Teknik Pemrograman yang akan mempunyai sub menu Blogger dan VB.
- Untuk mempermudah dalam pencarian kita tekan tombol CTRL+F, setelah itu masukan kata kunci dalam pencariannya.
Untuk membuat menu dropdown, tambah kan kode dibawah ini :
<li><a href='#'>Teknik Pemrograman</a>
<ul>
<li><a href='#'>Blogger</a></li>
<li><a href='#'>VB</a></li>
</ul>
</li>
Penjelasan kodenya adalah :
<li><a href='#'>KOMPUTER</a> </li>
Digunakan untuk membuat menu utama, tambahkan tanda # di menu utama.
<ul>
<li><a href='#'>Blogger</a></li>
<li><a href='#'>VB</a></li>
</ul>
Kode di atas digunakan untuk membuat sub menu, pada sub menu ini kita ganti tanda # dengan alamat URL label pengkategorian dari blog kita.
- Setelah itu klik Save Template, maka nlog kita akan berubah menjadi menggunakan dropdown menu.
Selamat mencoba.,.